How To Do Html
HTML Tutorial - W3Schools
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
https://www.w3schools.com/html/
HTML For Beginners The Easy Way: Start Learning HTML & CSS Today
Do not use Microsoft Word or any other word processor when writing HTML code, only an HTML editor or at the very least, your machine’s built-in notepad, is suitable for the task.. Secondly, ensure that you’ve installed a number of different browsers such as Chrome and Firefox in order to preview your upcoming creation.. Creating Your First HTML Webpage
https://html.com/
How to Learn HTML (with Pictures) - wikiHow
As you edit your HTML document in this tutorial, you can keep checking back and seeing how your web page changes. Note that this does not actually create a website online. It will not be accessible by other people, and you do not need an internet connection to test out. This just uses a browser to "read" your HTML document as though it were a ...
https://www.wikihow.com/Learn-HTML
HTML Basic - W3Schools
Inspect an HTML Element: Right-click on an element (or a blank area), and choose "Inspect" or "Inspect Element" to see what elements are made up of (you will see both the HTML and the CSS). You can also edit the HTML or CSS on-the-fly in the Elements or Styles panel that opens. Previous Next . Explore now.
https://www.w3schools.com/html/html_basic.asp
HTML Tutorial: Learn HTML For Free | Codecademy
In just 3 hours, learn basic HTML, the skeleton of all web pages, and place text on a page, add images & videos, and share data in HTML tables. This is the first step in creating web pages, and even a bit of knowledge will help you tweak your business' website, blog, newsletter and more.
https://www.codecademy.com/learn/learn-html
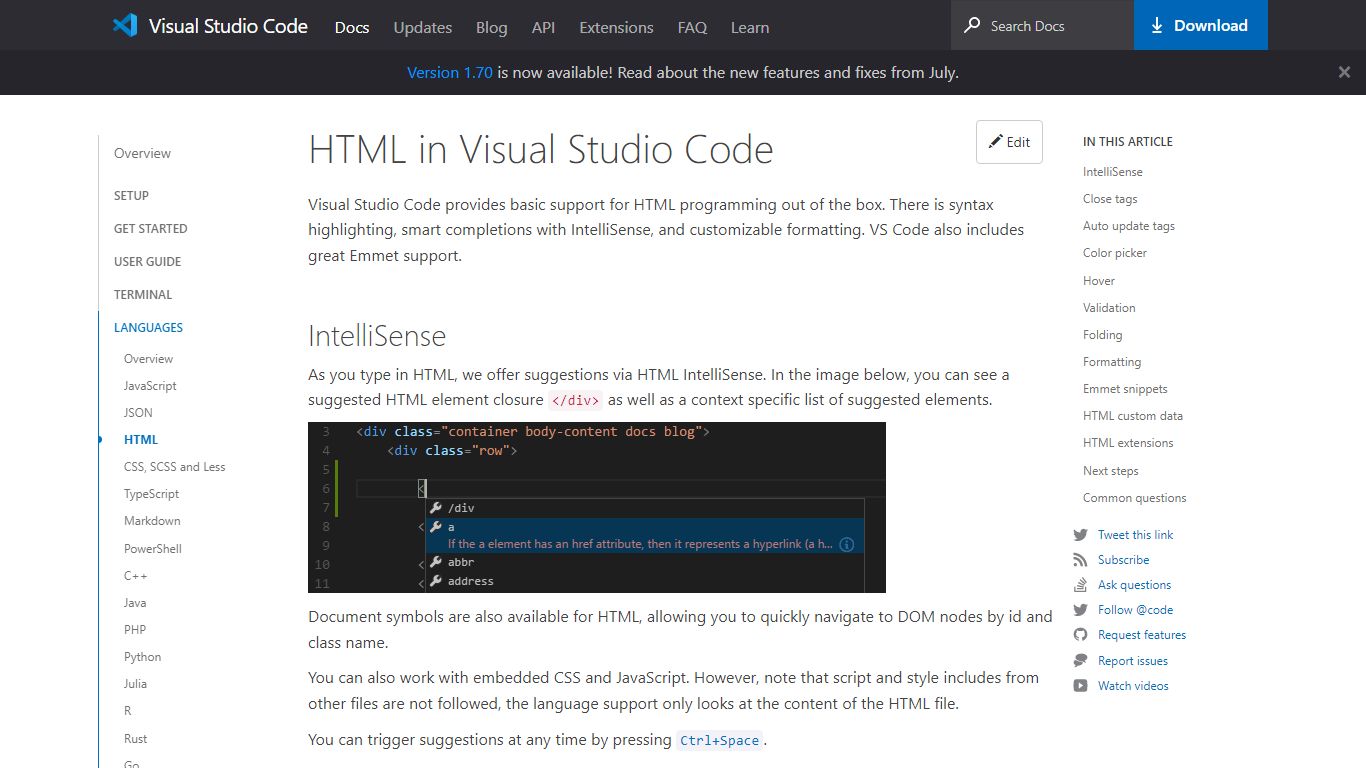
HTML Programming with Visual Studio Code
html.format.templating: Honor django, erb, handlebars and php templating language tags. html.format.unformattedContentDelimiter: Keep text content together between this string. Tip: The formatter doesn't format the tags listed in the html.format.unformatted and html.format.contentUnformatted settings. Embedded JavaScript is formatted unless ...
https://code.visualstudio.com/Docs/languages/html
How to Create a Simple Web Page with HTML: 9 Steps (with ... - wikiHow
Use the following steps to change the file type: Windows - Click the "Save as type" drop-down box, click All Files, and then type .html at the end of the file's name. MacOS - Replace the .txt at the end of the file's name with .html instead. ChromeOS - Click the "Save as" button. Name the file with .html at the end.
https://www.wikihow.com/Create-a-Simple-Web-Page-with-HTML
How to Create an HTML Page - Tutorial Republic
Step 1: Creating the HTML file. Open up your computer's plain text editor and create a new file. Tip: We suggest you to use Notepad (on Windows), TextEdit (on Mac) or some other simple text editor to do this; don't use Word or WordPad! Once you understand the basic principles, you may switch to more advanced tools such as Adobe Dreamweaver.
https://www.tutorialrepublic.com/html-tutorial/html-get-started.php
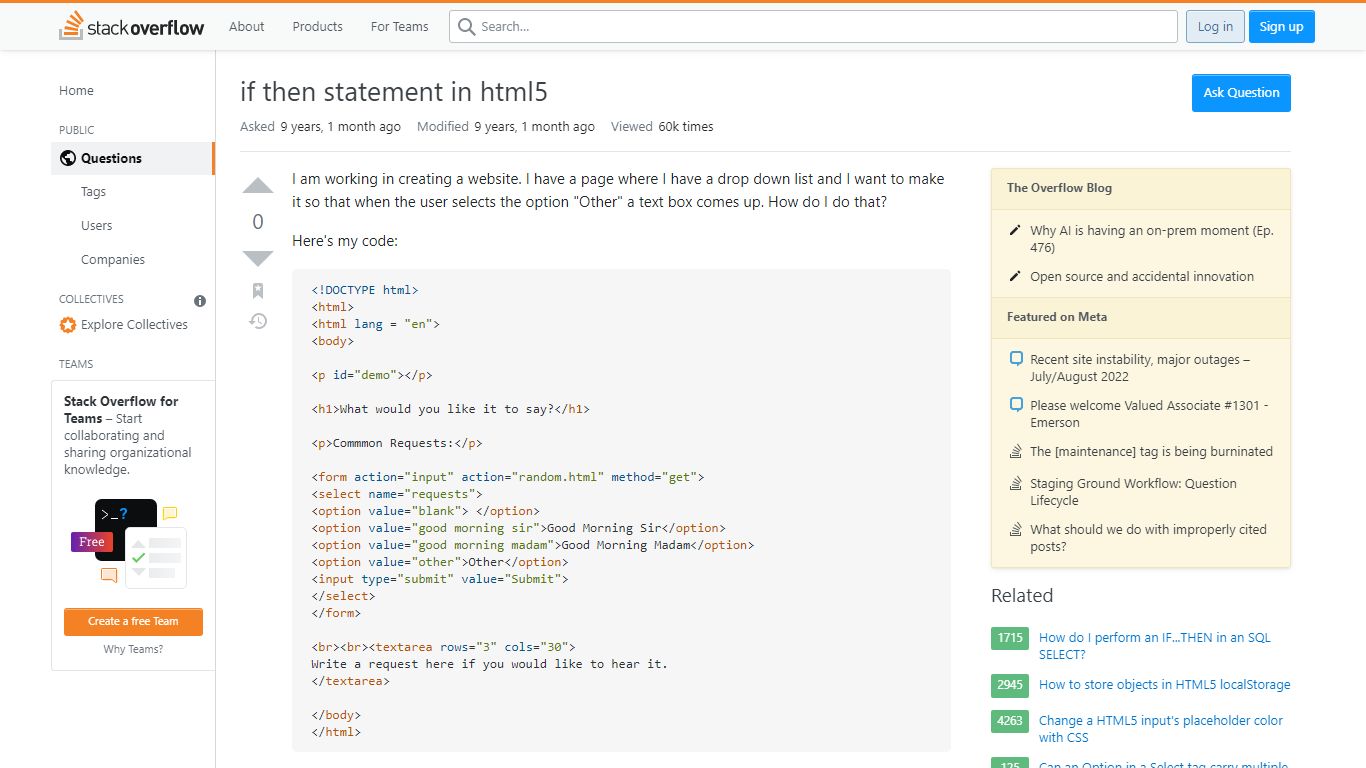
html - if then statement in html5 - Stack Overflow
Attach an "onchange" event to your select element with a function which checks which option is the selected value and if it is the "Other" option, change a hidden text box from being hidden to being visible.
https://stackoverflow.com/questions/17439921/if-then-statement-in-html5
HTML5 Tutorial
HTML5 is the latest and most enhanced version of HTML. Technically, HTML is not a programming language, but rather a markup language. In this tutorial, we will discuss the features of HTML5 and how to use it in practice. Audience. This tutorial has been designed for beginners in HTML5 to make them understand the basic-to-advanced concepts of ...
https://www.tutorialspoint.com/html5/index.htm